WordPressのAdvanced Custom Field(ACF)プラグインは大変便利で私もサイト制作でお世話になっています
とある案件のとき、商品に大カテゴリ、中カテゴリ、小カテゴリと3つのカテゴリを付けたいという要望がありましたがACFの標準的な作りでは動的セレクトリストには対応していません。
Web上を調べてみたところ、初期表示時にセレクトリストの内容を設定するものは見つかりましたが、大カテゴリを選択するとその配下の中カテゴリを設定するような記事は見つかりませんでしたのでここに私が実際に実装した内容をメモします。(かなりの長文なので分割しますです)
この記事の範囲
・仕様
・カテゴリ構成
・ACFの設定
・初期表示処理
以下は②の記事を参照してください
・Ajaxで呼ばれる処理
・Ajaxを呼ぶ処理
・動作確認
・動かない場合に確認するところ
仕様
仕様としては大カテゴリ、中カテゴリ、小カテゴリの3つのセレクトリストをACFで作成
大カテゴリを選択すると、その配下の中カテゴリを中カテゴリセレクトリストに設定
中カテゴリを選択すると、その配下の小カテゴリを小カテゴリセレクトリストに設定
となります
大カテゴリはACFの初期表示時にセレクトリストに設定します
中カテゴリ、小カテゴリを動的に取得するのはAjaxを使用します
カテゴリ構成
カテゴリの構成は以下のような感じの階層構造(カッコ内はスラッグ)
商品(item)
大カテゴリ1(a001)
中カテゴリ11(b001)
小カテゴリ111(c001)
中カテゴリ12(b002)
小カテゴリ121(c002)
商品というカテゴリの下に大中小のカテゴリが階層構造で存在するよくある形です
下図のようにカテゴリに設定しています

ACFの設定
セレクトリストの設定を行います
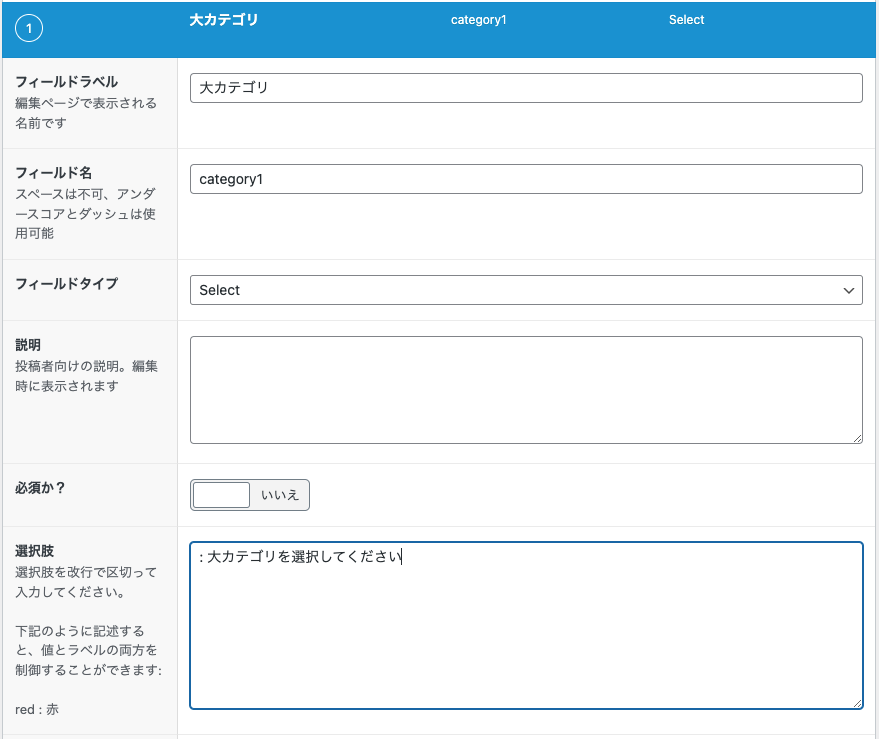
大カテゴリ
フィールドラベル:大カテゴリ
フィールド名:category1
フィールドタイプ:select
選択肢: : 大カテゴリを選択してください

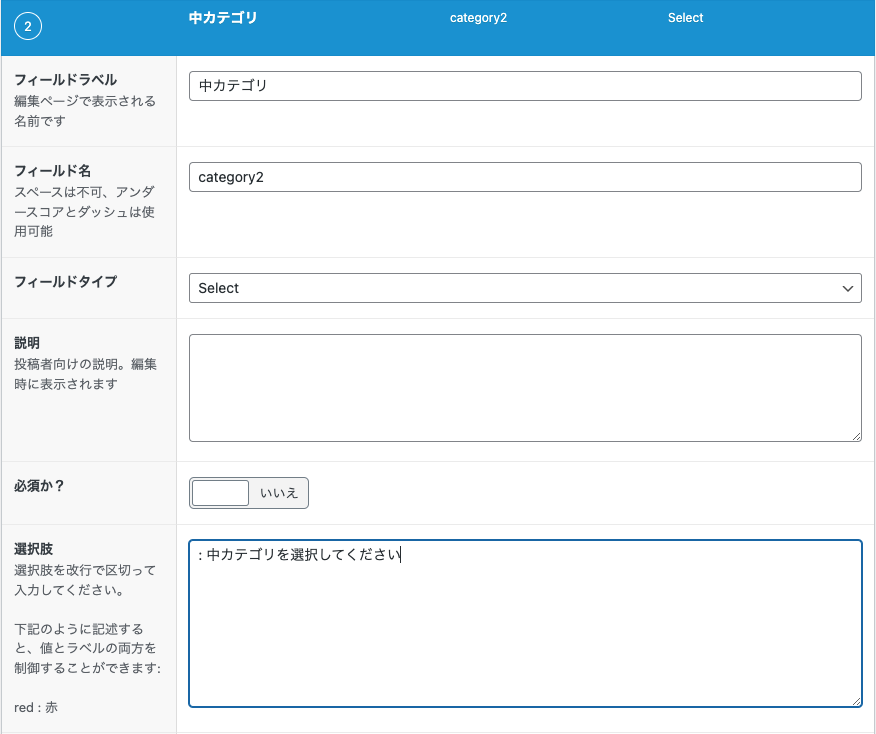
中カテゴリ
フィールドラベル:中カテゴリ
フィールド名:category2
フィールドタイプ:select
選択肢: : 中カテゴリを選択してください
条件判定:大カテゴリ Value is not equal to 大カテゴリを選択してください
条件判定を設定すると大カテゴリが選択されてない場合は中カテゴリが表示されません

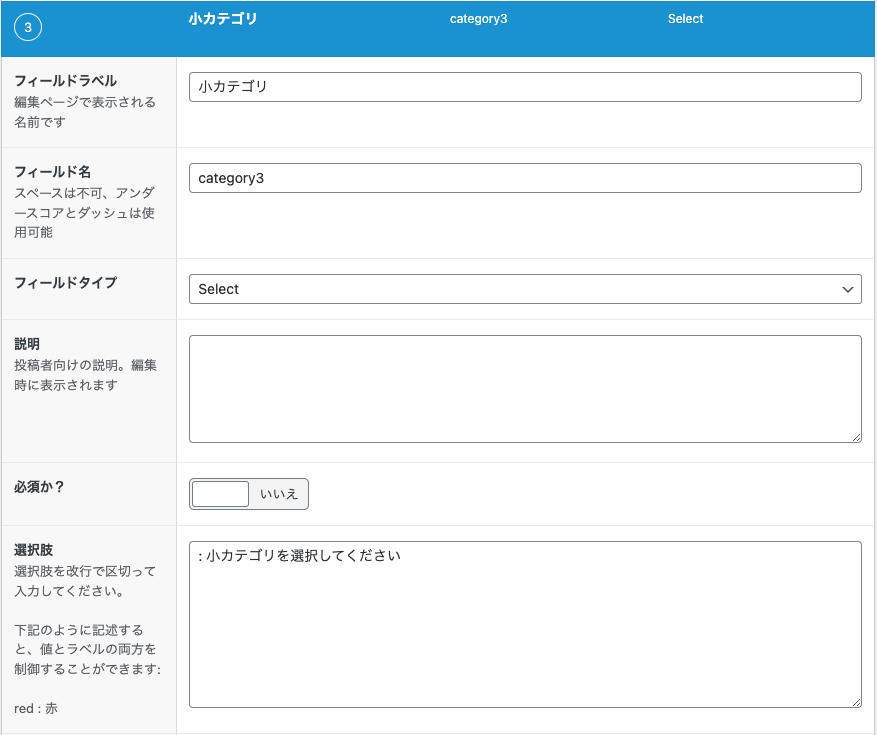
小カテゴリ
フィールドラベル:小カテゴリ
フィールド名:category3
フィールドタイプ:select
選択肢: : 小カテゴリを選択してください
条件判定:中カテゴリ Value is not equal to 中カテゴリを選択してください and
大カテゴリ Value is not equal to 大カテゴリを選択してください
条件判定を設定すると大カテゴリ、中カテゴリが選択されてない場合は小カテゴリが表示されません

初期表示処理
以下のコードを function.php に追加してください
// ACFの大カテゴリプルダウンの内容を設定する
function acf_load_item_category1_field_choices( $field ) {
$args = array(
'parent' => get_cat_ID( "商品情報" ),
'orderby' => 'slug',
'order' => 'ASC',
'get' => 'all'
);
$categories = get_categories( $args );
$field['choices'] = array();
$field['choices'][''] = '大カテゴリを選択してください';
foreach( $categories as $category ) {
// スラッグは仕様上アルファベット小文字なので、大文字に変換する
$field['choices'][strtoupper($category->slug)] = $category->name;
}
return $field;
}
add_filter('acf/load_field/name=category1', 'acf_load_item_category1_field_choices');
// ACFの中カテゴリプルダウンの内容を設定する
function acf_load_item_category2_field_choices( $field ) {
$field['choices'] = array();
$field['choices'][''] = '中カテゴリを選択してください';
return $field;
}
add_filter('acf/load_field/name=category2', 'acf_load_item_category2_field_choices');
// ACFの小カテゴリプルダウンの内容を設定する
function acf_load_item_category3_field_choices( $field ) {
$field['choices'] = array();
$field['choices'][''] = '小カテゴリを選択してください';
return $field;
}
add_filter('acf/load_field/name=category3', 'acf_load_item_category3_field_choices');
コード解説
1〜21行:大カテゴリにプルダウン項目を設定しています。
大カテゴリは表示時に設定していて問題ないので、親カテゴリ「商品」のカテゴリをプルダウンに設定しています。
WordPressのカテゴリスラッグ名は仕様上アルファベットの小文字のため、設定するときに大文字に変換していますが、小文字のままでいい場合は strtoupper は不要です。
23〜30行:中カテゴリにプルダウン項目を設定しています。
中カテゴリは大カテゴリが選択され、その大カテゴリを親カテゴリとするものを設定するため、初期値としては「中カテゴリを選択してください」を設定するだけになります。
33〜40行目:小カテゴリにプルダウン項目を設定しています。
小カテゴリも中カテゴリと同様です。
つづく
記事が長いので「WordPressのACFで動的セレクトリストを作るーその②」続きます










コメントを残す