一覧の記事をたくさん並べると、画面が縦長になりすぎていろいろなコンテンツを1画面にきれいに収めるのが難しくなる。
しかし、3~5記事毎にページングして画面を遷移すると、そのたびに画面を読み込まなければならないので時間がかかる。
そんな時、jquery.autopagerを使用すれば記事一覧画面を遷移すること無く2ページ目以降の記事を読み込み一覧に追加することが可能です。
今回はこのようなWordPRessの記事一覧をjquery.autopagerで読み込む固定ページを作ってみます。
準備
jquery.autopagerの入手と配置
まず、jquery.autopagerを入手する必要がありますが、既に公開終了しております。
しかし、ココから入手できます。
ただいつまで存在するかわかりません。
ダウンロード後、解凍してできた jquery.autopager-1.0.0.js をFTPなどでサーバにアップします。
アップ先はWordPressのテーマの下になります。
今回はテーマの下に js というディレクトリを作り、その中にアップしました。
wp-content
+themes
+使用しているテーマ
+js
+jquery.autopager-1.0.0.js
ローディング画像の入手と配置
次のページを読み込んでいるときに表示させるこんな画像です。
![]()
「ローディング画像 フリー」といったキーワードでググると見つかります。
これもFTPでアップしておきます。
今回はテーマの下に images というディレクトリを作り、その中に loading.gif というファイル名でアップしました。
wp-content
+themes
+使用しているテーマ
+images
+loading.gif
テンプレートの作成
テーマの下にある page.php を適当なファイル名でコピーします。
使用しているテーマによって内容は若干異なりますが、だいたい以下の様な感じだと思います。
※今回は twentyseventeen というWordPressに標準で付いているテーマの page.php をコピーして使用しています。
<?php /** * The template for displaying all pages * * This is the template that displays all pages by default. * Please note that this is the WordPress construct of pages * and that other 'pages' on your WordPress site may use a * different template. * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php while ( have_posts() ) : the_post(); get_template_part( 'template-parts/page/content', 'page' ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) : comments_template(); endif; endwhile; // End of the loop. ?> </main><!-- #main --> </div><!-- #primary --> </div><!-- .wrap --> <?php get_footer();
これを以下の様にします。
<?php
/**
* Template Name: autopager1
* */
$paged = (int) get_query_var('paged', 1);
$args = array(
'posts_per_page' => 6, // 1ページあたりの記事数
'post_type' => 'post', // 対象投稿タイプ
'post_status' => 'publish', // 公開記事
'paged' => $paged, // 取得ページ
);
$the_query = new WP_Query($args);
get_header(); ?>
<div class="wrap">
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<div class="load_list">
<?php if ( $the_query->have_posts() ): ?>
<?php while ( $the_query->have_posts() ):
$the_query->the_post(); ?>
<h5><?php the_title(); ?></h5>
<?php endwhile; ?>
<?php endif; ?>
</div>
<a id="btn_more" href="<?php echo next_posts(0, false); ?>">MORE</a>
<p id="loading" ><img src="<?php echo get_template_directory_uri() ?>/images/loading.gif" alt="loading"></p>
</main><!-- #main -->
</div><!-- #primary -->
</div><!-- .wrap -->
<script src="<?php echo get_template_directory_uri() ?>/js/jquery.autopager-1.0.0.js"></script>
<script>
$(function(){
var maxpage = <?php echo $the_query->max_num_pages; ?>;
$('#loading').css('display', 'none');
$.autopager({
content: '.load_list', // 読み込むコンテンツ
link: '#btn_more', // 次ページへのリンク
autoLoad: false, // スクロールの自動読込み解除
// 読み込み開始イベント
start: function(current, next){
$('#loading').css('display', 'block');
$('#btn_more').css('display', 'none');
},
// 読み込み完了イベント
load: function(current, next){
$('#loading').css('display', 'none');
$('#btn_more').css('display', 'block');
var url = next.url.split('?');
url = url[0].split('/');
var nextpage = url[url.length-1];
if( nextpage > maxpage ){ // 最後のページ判定
$('#btn_more').hide(); // more リンクを隠す
}
}
});
/********************************************
* LOAD MORE クリック
********************************************/
$('#btn_more').on('click', function(e){
$.autopager('load');
return false;
});
});
</script>
<?php
get_footer();
3行目:テンプレート名を指定します。
6行目:表示するページを取得しています。
9~12行目:取得する条件を設定しています。
もし、カスタム投稿の記事だけを取得したい場合、10行目をカスタム投稿タイプに変更してください。
21行目:読み込みを行う範囲になります。
詳しい説明は下の autopager のスクリプト部で行います。
22~27行目:記事を表示しています。
本例では、25行目にあるように記事のタイトルだけを表示していますが、記事タイトル、投稿日、アイキャッチ画像など表示させることも可能です。
29行目:次のページを読み込むリンクです。
30行目:ローディング画像です。
実際にローディング画像を配置したパスに書き換えてください。
35行目:autopagerのスクリプトを読み込みます。
実際に「jquery.autopager-1.0.0.js」配置したパスに書き換えてください。
38行目:最大ページ数を取得しています。
40行目:ローディング画像を非表示にしています。
42行目:コンテンツを読み込む対象を指定します。
’.load_list’ と指定していますので、 次ページのhtmlタグに class=”load_list” となっている21~28行目のコンテンツを現在ページの class=”load_list” の下である28~29行目の間に読み込みます。
43行目:次へのリンクを指定します。
29行目の id=”btn_more” を指定しています。
44行目:true にすると画面のスクロールに合わせて自動的に次ページを読み込みます。
本例のようにボタンやリンクをクリックして次ページを読み込ませる場合は false にします。
47~50行目:次ページの読み込み直前に発生するイベントです。
本例では48行目でローディング画像の表示、49行目で more のリンクを非表示にしています。
53~64行目:次ページ読み込み完了直後に発生するイベントです。
本例では54行目でローディング画像の非表示、55行目で more のリンクを表示しています。
57~59行目:次ページ数を取得しています。
53行目の function( current, next ) の current、next には現在のページ数とURL、next には次ページのページ数とURLが設定されています。
サイトのアドレスバーに page=2 のようにページが指定されている場合、current.page = 2、next.page=3 のように設定されますが、WordPressでは /page/2 のようなページ指定になっているので current、next の page が null になってしまっています。
ここでは、このWordPressのURL体系からページ数を取得しています。
61~63行目:最大ページ数を超えたら次ページを読み込む more のリンクを非表示にしています。
70~72行目:次ページを読み込むリンク id=”btn_more” がクリックされたら autopager(‘load’) を実行して次ページを読み込む処理を呼び出しています。
修正が終わったらFTPでアップします。
アップはコピー元の page.php などと同じ階層のテーマの下になります。
固定ページの作成
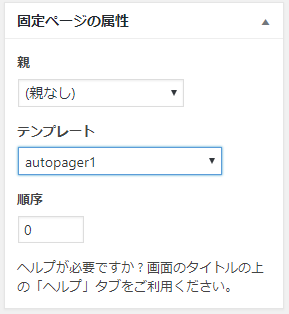
WordPress のメニューから固定ページを新規に作成します。
本文は何も入力せず、右にあるテンプレートから先程作成したテンプレートを選択して保存します。

トラブルシューティング
実際に私も経験した陥りがちなミスと対処方法を記します
more クリックしても反応しない
初期表示時にローディング画像が表示されているか確認します。
ローディング画像が表示されている場合、40行目で行っているローディング画像の非表示が効いていないということなので、JavaScriptエラーが発生していると思われます。
記述ミスや、{ } の閉じ忘れなど注意して確認してください。
JavaScriptエラーが発生していないのに反応が無いということは、70~72行目の more をクリックされた際の処理が間違っていないか確認してください。
次ページが表示されない
more をクリックし、ローディング画像が表示されたのにその後、次ページが出てこない場合、読み込むコンテンツの指定が間違っているかもしれません。
42行目で指定したセレクタ ‘.load_lit’ が20~31行目の一覧読み込み部に存在するか確認してください。
‘.load_lit’ の場合、 class=”load_list” が読み込みの対象となります。
1ページめが何度も読み込まれる
more をクリックしても次ページではなく、1ページ目が読み込まれてしまう場合、ページ指定が正しく書かれていないと思われます。
6行目、12行目、29行目に注意してください。
まとめ
autopager は以前よりありましたが、最近よく要望が出てきて使うようになりました。
WordPress 外でWordPreddの記事をautopager で読み込むとか、複数のautopagerを設置するとかしていますので、そのうちそれらも記事としてアップしたいと思います。
最後まで読んでいただきありがとうございました。











はじめまして。
興味深く拝見させていただきました。参考になる記事をありがとうございます。
お尋ねしたいことが1つあります。
Wordpressで設置したautopagerにて次ページを読み込むたびにurlをかえる(page/2/をpage/3/やpage/4/という具合です)ことは可能でしょうか? おわかりでしたらお教え下さい。
不慣れなもので言葉足らずがあるかもしれません。ご回答に際して情報不足がありましたらお知らせ下さい。
よろしくお願いいたします。
山田様
はじめまして、閲覧ありがとうございます。
確認が遅くなりまして申し訳ありません。
本ページの実行例が正しく見れておりませんでしたのでリンクを貼り直しました。
これで実行例を確認いただけると思いますが、「MORE」のリンクをクリックすると
次のページの記事が読み込まれ、URL末尾のページ番号が変わっていきます。
page/2/ の形式ではなく paged=2 といった独自形式になってしまいますが、確認いただければと思います。
今後とも宜しくお願いいたします。
山田様
すいません、もしかしたら私が勘違いして回答してしまったかもしれません。
WordPressで作成した一覧ページにautopagerを組み込んで「More」などのボタンにより
2ページ目、3ページ目を一覧に追加表示していったときにURLの表記を /page/2/ のように変えることはできるかということでしょうか?
これは出来ないと思います。
例えば1ページめを表示中に「More」などのボタンで2ページ目の一覧を取得したとき、
2ページ目の一覧で表示しているhtml部だけを取り出して、現在表示している1ページ目の一覧の下に追加するという動きのため、表示しているページは1ページ目のままになっているからです。
求めている回答と違いましたら申し訳ありません。
今後とも宜しくお願いいたします。