「EC-CUBEカスタマイズ!商品情報に項目追加する」では、EC-CUBE2.13をカスタマイズして商品情報に項目を追加する方法を説明します。
■今回の例:
この商品は1回ずつ購入してもらうものなので、「1回 XXX円」と表記したい、
でも、こっちの商品は年会費としてのものなので、「XXX円/年」と表記したい
そんな場合は、金額の前後に任意のテキストを設定できるようにカスタマイズしましょう
(まあ「年会費 XXX円」という表記にしてしまえという意見もありますが)
DBテーブルにカラムを追加する
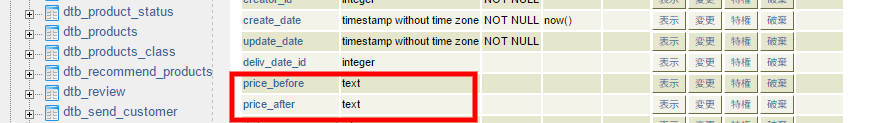
商品の情報は dtb_products に入るので、このテーブルにカラムを追加します。

金額前のテキストを price_before
金額後のテキストを price_after
で追加しました
商品登録・確認画面のカスタマイズ
商品登録画面に入力フォームを追加します。
この時、 name をDBに追加したカラム名と同じにします。
商品登録画面
編集ファイル:data/Smarty/templates/admin/products/product.tlp
<tr>
<th>金額前後テキスト</th>
<td>
<span class="attention"><!--{$arrErr.price_before}--><!--{$arrErr.price_after}--></span>
<input type="text" name="price_before" value="<!--{$arrForm.price_before|h}-->" size="6" class="box6" maxlength="<!--{$smarty.const.STEXT_LEN}-->" style="<!--{if $arrErr.price_before != ""}-->background-color: <!--{$smarty.const.ERR_COLOR}-->;<!--{/if}-->"/>
<input type="text" name="price_after" value="<!--{$arrForm.price_after|h}-->" size="6" class="box6" maxlength="<!--{$smarty.const.STEXT_LEN}-->" style="<!--{if $arrErr.price_after != ""}-->background-color: <!--{$smarty.const.ERR_COLOR}-->;<!--{/if}-->"/>
</td>
</tr>
商品確認画面
編集ファイル:data/Smarty/templates/admin/products/confirm.tlp
<tr>
<th>金額前後テキスト</th>
<td>
<!--{$arrForm.price_before|h}--> <!--{$arrForm.price_after|h}-->
</td>
</tr>
商品登録クラスのカスタマイズ
パラメータ情報の追加と、登録処理に追加を行います
パラメータの追加
編集ファイル:data/class_extends/page_extends/admin/products/LC_Page_Admin_Products_Product_Ex.php
編集メソッド:lfInitFormParam(&$objFormParam, $arrPost) に以下を追加します
$objFormParam->addParam('金額前テキスト', 'price_before', STEXT_LEN, '', array('SPTAB_CHECK', 'MAX_LENGTH_CHECK'));
$objFormParam->addParam('金額後テキスト', 'price_after', STEXT_LEN, '', array('SPTAB_CHECK', 'MAX_LENGTH_CHECK'));
DB登録処理への追加
編集ファイル:data/class_extends/page_extends/admin/products/LC_Page_Admin_Products_Product_Ex.php
編集メソッド:lfRegistProduct(&$objUpFile, &$objDownFile, $arrList) に以下を追加します。
$sqlval['price_before'] = $arrList['price_before']; $sqlval['price_after'] = $arrList['price_after'];
表示画面のカスタマイズ
一覧画面
編集ファイル:data/Smarty/templates/default/products/list.tpl
金額表示の前後に以下のように追加します。
<!--{$arrProduct.price_before}--> <!--{$arrProduct.price02_min|n2s}-->円<!--{$arrProduct.price_after}-->
詳細画面
編集ファイル:data/Smarty/templates/default/products/detail.tpl
金額表示の前後に以下のように追加します。
<!--{$arrProduct.price_before}--><!--{$arrProduct.price02_min|n2s}-->円<!--{$arrProduct.price_after}-->
まとめ
いかがでしたか、独自の商品情報を追加したいことは多々あると思いますが、
DBに追加するカラム名、フォームでのname名を合わせることで処理への追加が容易になります。











コメントを残す