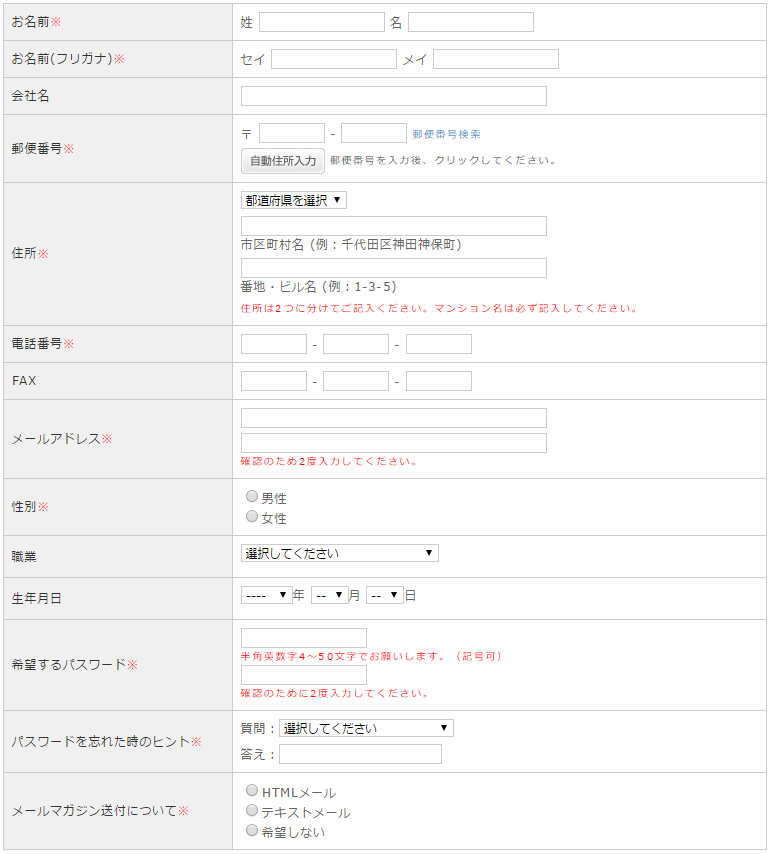
「EC-CUBEカスタマイズ!会員登録から項目を削除する」では、EC-CUBE2.13をカスタマイズして会員登録画面から不要な項目を削除する方法を説明します。
EC-CUBEの会員登録情報でデフォルトの項目でいらないという項目があったり、逆に追加したいという項目があることがあります。
私の場合、「メールマガジン送付について」は使ったことありません。
「メールマガジン送付について」の項目自体を削除してしまいましょう。

テンプレートの修正
data/Smarty/templates/default/frontparts/form_personal_input.tpl
<tr>
<th>メールマガジン送付について<span class="attention">※</span></th>
<td>
<!--{assign var=key1 value="`$prefix`mailmaga_flg"}-->
<!--{if $arrErr[$key1]}-->
<div class="attention"><!--{$arrErr[$key1]}--></div>
<!--{/if}-->
<span style="<!--{$arrErr[$key1]|sfGetErrorColor}-->">
<!--{html_radios name=$key1 options=$arrMAILMAGATYPE selected=$arrForm[$key1].value separator='<br />'}-->
</span>
</td>
</tr>
この部分を削除します。
または、前後に <!–{* *}–> を入れてコメントアウトします。
同様に確認画面も修正します。
data/Smarty/templates/default/frontparts/form_personal_confirm.tpl
<tr>
<th>メールマガジン送付について</th>
<td>
<!--{assign var=key1 value="`$prefix`mailmaga_flg"}-->
<!--{assign var="mailmaga_flg_id" value=$arrForm[$key1].value}-->
<!--{$arrMAILMAGATYPE[$mailmaga_flg_id]|h}-->
</td>
</tr>
この部分を削除します。
または、前後に <!–{* *}–> を入れてコメントアウトします。
ソースの修正
ソースの修正は、必須チェックを削除するだけで問題ありません。
必須チェックを削除する方法はコチラの記事の「ソースを修正」を見てください。
結果
このように「メールマガジン送付について」の項目がなくなりました。

↓

まとめ
制作するサイトによっては不要な項目もありますので、そういったものは削除してしまったほうが利用者にはやさしいとおもいます。
あまり項目数が多いとユーザー登録すら面倒と思ってしまい途中で登録を辞めてしまうこともありますので。
(私がそうです)









コメントを残す